<!DOCTYPE html>
<html ng-app="modaltest">
<head>
<title></title>
<head>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular-animate.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular-sanitize.js"></script>
<script src="//angular-ui.github.io/bootstrap/ui-bootstrap-tpls-2.1.4.js"></script>
<script src="modal.js"></script>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
</head>
<body ng-controller="ModalCtrl" class="container">
<div class="jumbotron">
<div class="row">
<div class="col-lg-offset
col-lg-4">
<button class="btn btn
btn-primary"
ng-click="open()">
Open
</button>
</div>
<div class="col-lg-4">
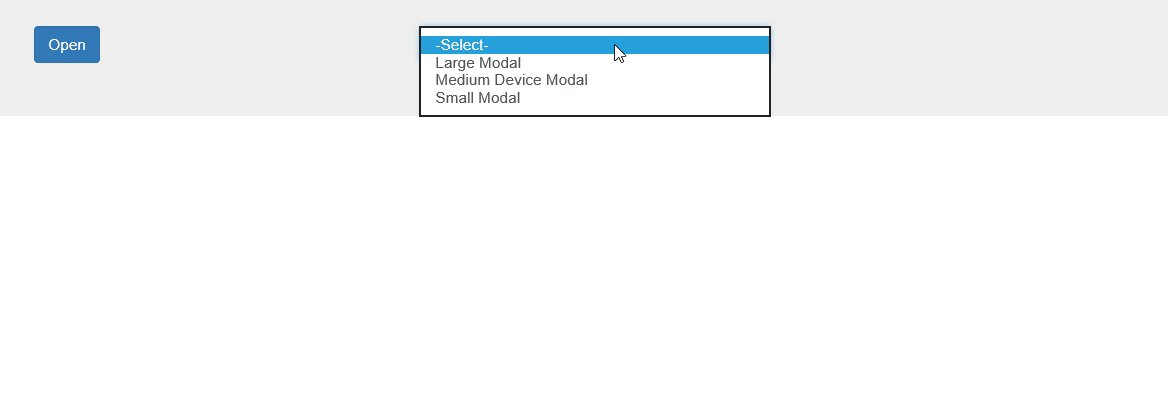
<select class="form-control" ng-model="size">
<option value="">-Select-</option>
<option value="lg">Large Modal</option>
<option value="md">Medium Device Modal</option>
<option value="sm">Small Modal</option>
</select>
</div>
</div>
</div>
<script type="text/ng-template" id="modal.html">
<div class="modal-header">
<h3>Modal Test</h3>
</div>
<div class="modal-body">
<table class="table
table-condensed">
<tr>
<td>
Name
</td>
<td>
City
</td>
</tr>
<tr ng-repeat="emp in
employees">
<td>
{{emp.name}}
</td>
<td>
{{emp.city}}
</td>
</tr>
</table>
</div>
<div class="modal-footer">
<div class="modal-footer">
<button class="btn btn-primary" type="button" ng-click="ok()">OK</button>
<button class="btn btn-warning" type="button" ng-click="cancel()">Cancel</button>
</div>
</div>
</script>
</body>
</html>
Modal.js
'use strict'
angular.module('modaltest', ['ngAnimate', 'ngSanitize', 'ui.bootstrap'])
.controller('ModalCtrl', ['$scope', '$uibModal', function ($scope, $uibModal) {
$scope.open = function () {
var modalInstance =
$uibModal.open({
templateUrl: 'modal.html',
controller: 'modalctrl',
size: $scope.size
});
}
}])
.controller('modalctrl', function ($uibModalInstance, $scope)
{
$scope.employees = [
{ name: 'Ranjeet',
city: 'Mumbai' },
{ name: 'Munna',
city: 'Odisha' },
{ name: 'Abhishek',
city: 'Mumbai' },
];
$scope.ok = function () {
$uibModalInstance.close();
}
$scope.cancel = function () {
$uibModalInstance.dismiss('cancel');
}
})