<!DOCTYPE html>
<html ng-app="myApp">
<head>
<title>Test</title>
<script src="angular.js"></script>
<script type="text/javascript">
angular.module('myApp', [])
.controller('myController', function
($scope,$http) {
$http.get('MenuHandler.ashx').success(function
(response) {
$scope.MenuList = response;
}).error(function (error)
{
alert(error);
})
})
</script>
</head>
<body ng-controller="myController">
<ul>
<li ng-repeat="menu in MenuList" ng-include="'categoryTree'">
</li>
</ul>
<script type="text/ng-template" id="categoryTree">
{{menu.MenuText}}
<ul ng-if="menu.List">
<li ng-repeat="menu in menu.List" ng-include="'categoryTree'">
{{menu.MenuText}}
</li>
</ul>
</script>
</body>
</html>
Menu Handler.ashx
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
public class MenuHandler : IHttpHandler
{
public void
ProcessRequest(HttpContext context)
{
string cs = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString;
List<Menu>
listMenu = new List<Menu>();
using (SqlConnection con = new SqlConnection(cs))
{
SqlCommand cmd = new SqlCommand("spGetMenuData", con);
cmd.CommandType = CommandType.StoredProcedure;
con.Open();
SqlDataReader rdr = cmd.ExecuteReader();
while (rdr.Read())
{
Menu menu = new Menu();
menu.Id = Convert.ToInt32(rdr["Id"]);
menu.MenuText = rdr["MenuText"].ToString();
menu.ParentId = rdr["ParentId"] != DBNull.Value
? Convert.ToInt32(rdr["ParentId"]) : (int?)null;
menu.Active = Convert.ToBoolean(rdr["Active"]);
listMenu.Add(menu);
}
}
List<Menu>
menuTree = GetMenuTree(listMenu, null);
JavaScriptSerializer js = new JavaScriptSerializer();
context.Response.Write(js.Serialize(menuTree));
}
public List<Menu> GetMenuTree(List<Menu> list, int? parent)
{
return list.Where(x => x.ParentId == parent).Select(x => new Menu
{
Id = x.Id,
MenuText = x.MenuText,
ParentId = x.ParentId,
Active = x.Active,
List = GetMenuTree(list, x.Id)
}).ToList();
}
public bool
IsReusable
{
get
{
return false;
}
}
}
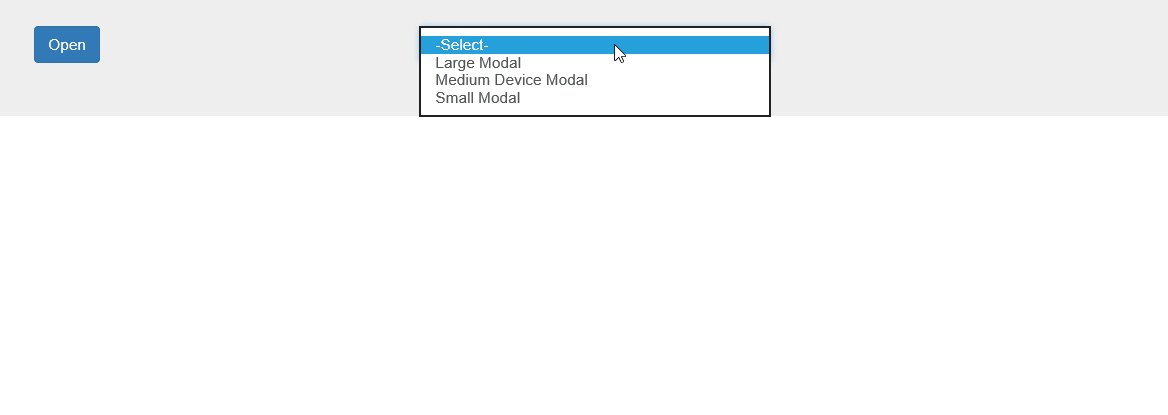
Output