<!DOCTYPE html>
<html>
<head>
<title>Travel
modes in directions</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YourAPIkey&callback=initMap">
</script>
<script src="https://code.angularjs.org/1.3.15/angular.js"></script>
<script src="https://rawgit.com/allenhwkim/angularjs-google-maps/master/build/scripts/ng-map.js"></script>
<style>
.show {
-webkit-box-shadow: 50px 50px 50px 0px rgba(0,0,0,1);
-moz-box-shadow: 34px 34px 31px 0px rgba(0,0,0,1);
box-shadow: 50px 50px 50px 0px rgba(0,0,0,1);
}
.tableData {
border-left: solid 1px #D8C3C3;
border-top: solid 1px #D8C3C3;
}
.tableData tr {
}
.tableData td, .tableData th {
border-right: solid 1px #D8C3C3;
border-bottom: solid 1px #D8C3C3;
text-align: left;
padding: 5px;
}
.tableData td {
}
.tableData th {
background-color: #FAFAFA;
padding: 7px 5px;
border-bottom-color: #9C9C9C;
}
.odd {
background-color: #f3f3f3;
}
.even {
background-color: #ffffff;
}
</style>
<script>
angular.module('ngMap').run(function ($rootScope) {
$rootScope.travelMode
= "DRIVING";
$rootScope.origin = "Mumbai";
$rootScope.destination
= "Delhi";
$rootScope.logLatLng =
function (e) {
console.log('loc', e.latLng);
}
$rootScope.wayPoints =
[];
$rootScope.details =
[{
distance: "",
waypoints: "",
arrivaltime: "",
}];
$rootScope.Add = function (waypoints, index) {
$rootScope.details.push({
distance: "",
waypoints: "",
arrivaltime: "",
});
}
$rootScope.clear = function () {
$rootScope.details
= "";
$rootScope.wayPoints = "";
}
$rootScope.Getwaypoint
= function (waypoints, index) {
var
geocoder = new google.maps.Geocoder();
geocoder.geocode({
'address': waypoints
}, function (results, status) {
if (status
== google.maps.GeocoderStatus.OK) {
$rootScope.wayPoints.push({
location: {
lat: results[0].geometry.location.lat(),
lng: results[0].geometry.location.lng()
},
stopover: true
});
}
});
//
alert(JSON.stringify($rootScope.details[index].waypoints));
var service
= new google.maps.DistanceMatrixService;
service.getDistanceMatrix({
origins: index
> 0 ? [$rootScope.details[index-1].waypoints,waypoints] :
[$rootScope.origin, $rootScope.origin],
destinations:
index > 0 ? [waypoints,$rootScope.destination] : [$rootScope.destination,
waypoints],
travelMode:
google.maps.TravelMode.DRIVING,
unitSystem:
google.maps.UnitSystem.METRIC,
avoidHighways:
false,
avoidTolls: false
},
function (response, status) {
if (status
!== google.maps.DistanceMatrixStatus.OK) {
alert('Error was: ' + status);
} else {
if (index
== 0) {
$rootScope.totaldistance = response.rows[0].elements[0].distance.text;
$rootScope.totalhrs = response.rows[0].elements[0].duration.text;
$rootScope.details[index].distance =
response.rows[1].elements[1].distance.text;
$rootScope.details[index].arrivaltime =
response.rows[1].elements[1].duration.text;
} else {
$rootScope.details[index].distance =
response.rows[0].elements[0].distance.text;
$rootScope.details[index].arrivaltime =
response.rows[0].elements[0].duration.text;
$rootScope.totaldistance =
response.rows[1].elements[1].distance.text;
$rootScope.totalhrs = response.rows[1].elements[1].duration.text;
}
}
});
}
$rootScope.Delete = function (index) {
$rootScope.details.splice(index, 1);
$rootScope.wayPoints.splice(index, 1);
}
});
</script>
</head>
<body ng-app="ngMap">
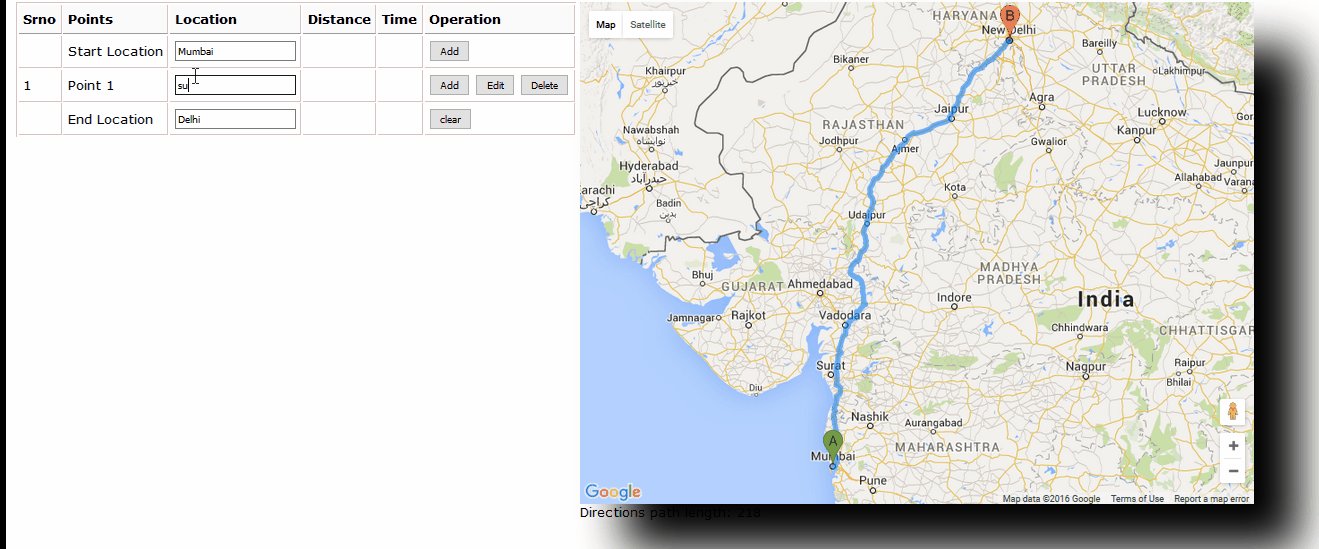
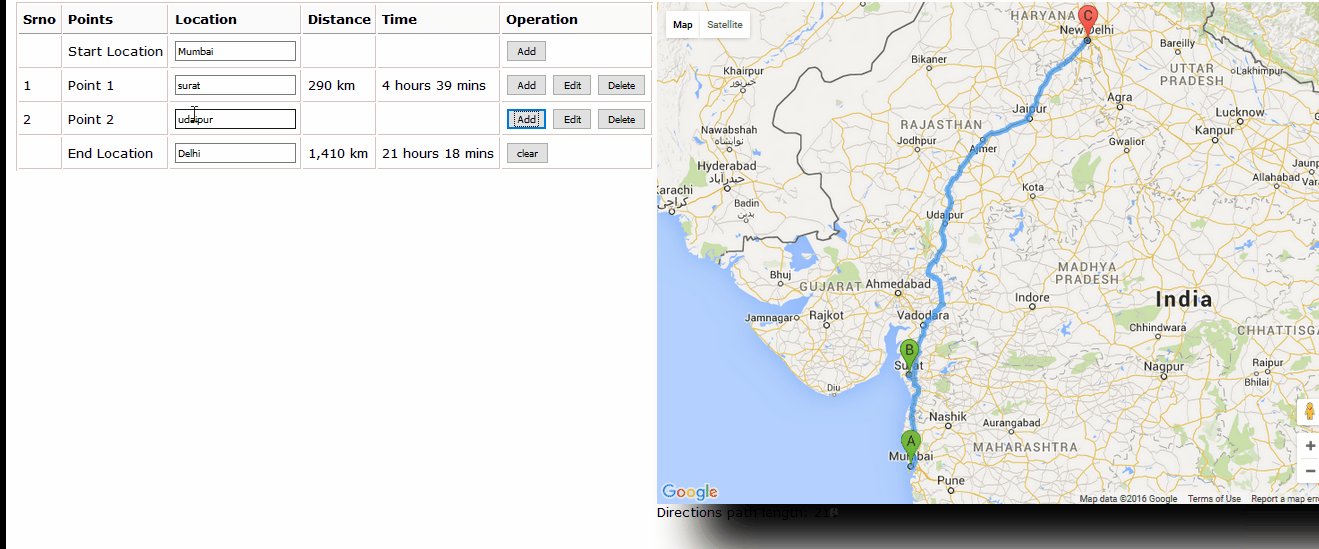
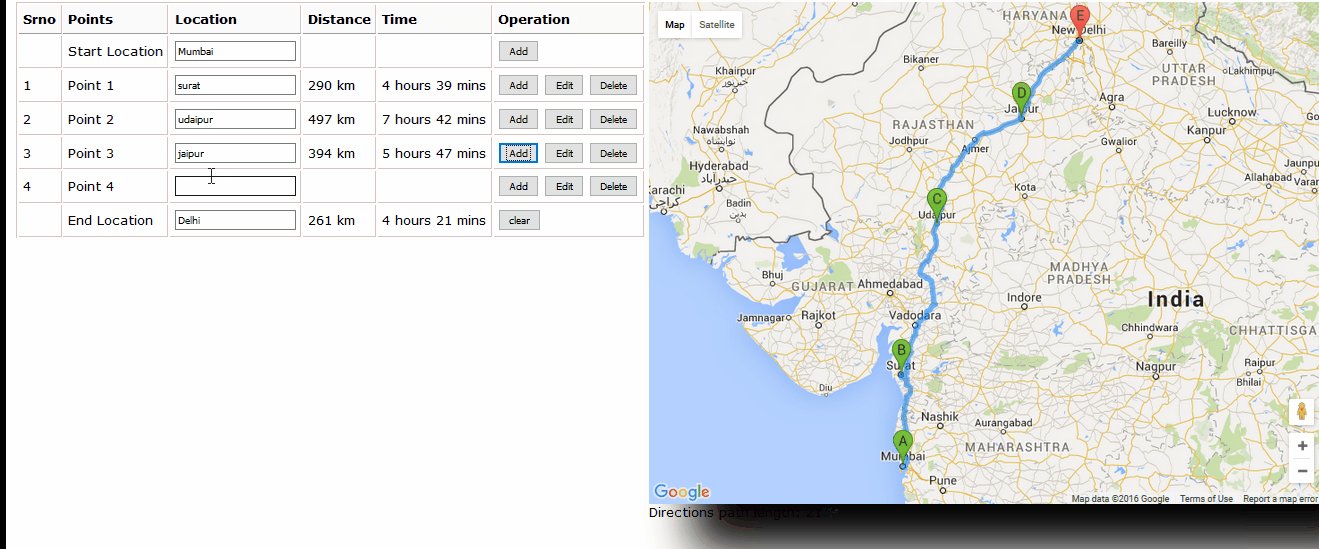
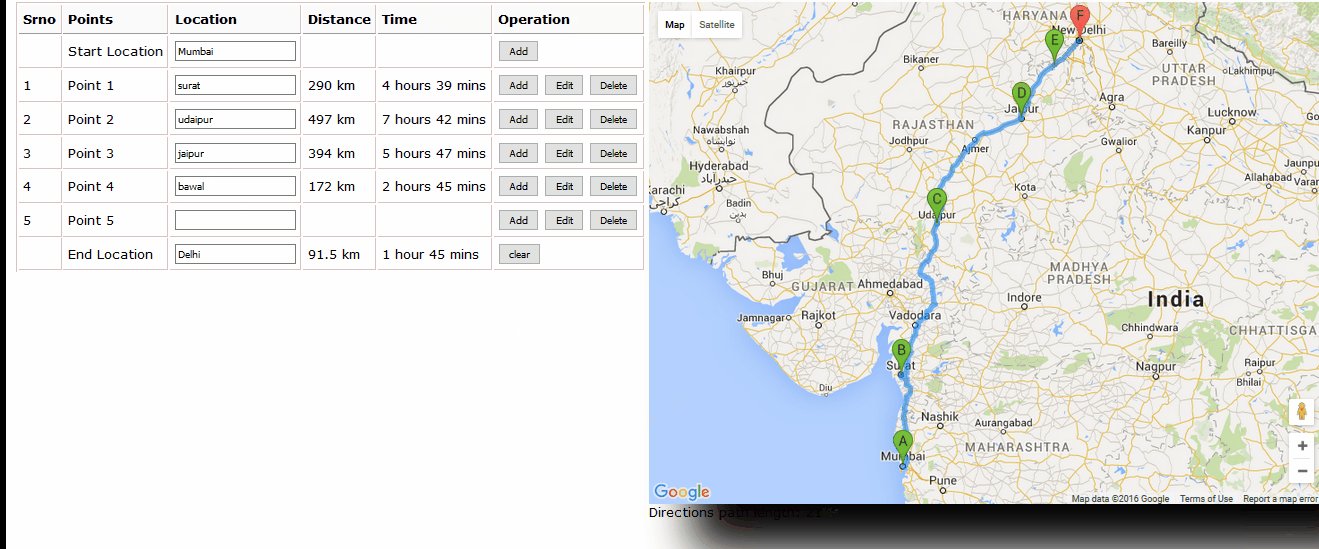
<table>
<tr>
<td width="50%">
<table class="tableData">
<thead>
<tr>
<th>Srno</th>
<th>Points</th>
<th>Location</th>
<th>Distance</th>
<th>Time</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>
Start Location
</td>
<td>
<input type="text" ng-model="origin" />
</td>
<td></td>
<td></td>
<td>
<input type="button" name="name" value="Add" />
</td>
</tr>
</tbody>
<tbody ng-repeat="data in details">
<tr>
<td>{{$index+1}}</td>
<td>Point {{$index+1}}</td>
<td>
<input type="text" ng-model="data.waypoints" ng-blur="Getwaypoint(data.waypoints,$index)" />
</td>
<td>
<span>{{data.distance}}</span>
</td>
<td>
<span>{{data.arrivaltime}}</span>
</td>
<td>
<input type="button" name="name" value="Add" ng-click="Add(data.waypoints,$index)" />
<input type="button" name="name" value="Edit" />
<input type="button" name="name" value="Delete" ng-click="Delete($index)" />
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td>End
Location</td>
<td>
<input type="text" ng-model="destination" />
</td>
<td>{{totaldistance}}</td>
<td>{{totalhrs}}</td>
<td>
<input type="button" value="clear" ng-click="clear()" />
</td>
</tr>
</tfoot>
</table>
</td>
<td width="50%" height="100%" valign="top">
<!--<div style="width: 100%;
float:left; height: 100%">-->
<div style="position:absolute; z-index: 3; width: 50%; height: 80%;" class="show">
<ng-map zoom="14" center="19.7699298, 78.4469157" style="height:100%" on-click="logLatLng()">
<directions draggable="true"
panel="directions-panel"
travel-mode="{{travelMode}}"
waypoints="{{wayPoints}}"
origin="{{origin}}"
destination="{{destination}}">
</directions>
</ng-map>
Directions
path length:
{{map.directionsRenderers[0].directions.routes[0].overview_path.length}}
</div>
<!--</div>-->
</td>
</tr>
</table>
<div id="directions-panel" style="width: 28%; float:left; height: 100%; overflow: auto; padding: 0px 5px;visibility:hidden">
</div>
</body>
</html>
Demo




No comments:
Post a Comment