HTML
<!DOCTYPE html>
<html
xmlns="http://www.w3.org/1999/xhtml" ng-app="Demo">
<head>
<title></title>
<script src="angular.js"></script>
<script src="route.js"></script>
<script src="script.js"></script>
</head>
<body>
<ul>
<li>
<a href="#/Home">Home</a>
</li>
<li>
<a href="#/Admin">Admin</a>
</li>
<li>
<a href="#/Dashboard">Dashboard</a>
</li>
<li>
<a href="#/Logout">Logout</a>
</li>
</ul>
<div>
<ng-view></ng-view>
</div>
</body>
</html>
Admin.html
<div
ng-controller="AdminController">
{{message}}
</div>
Dashboard.html
<div
ng-controller="dashboardController">
{{message}}
</div>
Home.html
<div
ng-controller="homeController">
{{message}}
</div>
Logout.html
<div
ng-controller="LogoutController">
{{message}}
</div>
Script.js
/// <reference
path="angular.js" />
var app = angular.module('Demo', ['ngRoute'])
.config(function ($routeProvider) {
$routeProvider
.when('/Home',
{
templateUrl: "Templates/Home.html",
controller: "homeController"
})
.when('/Dashboard',
{
templateUrl: "Templates/Dashboard.html",
controller: "dashboardController"
})
.when('/Admin',
{
templateUrl: "Templates/Admin.html",
controller: "AdminController"
})
.when('/Logout',
{
templateUrl: "Templates/Logout.html",
controller: "LogoutController"
})
})
.controller('homeController', function ($scope) {
$scope.message = 'this is home page';
})
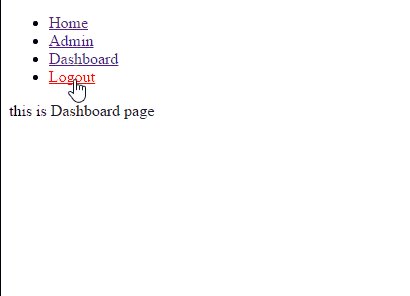
.controller('dashboardController', function ($scope) {
$scope.message = 'this is Dashboard page';
})
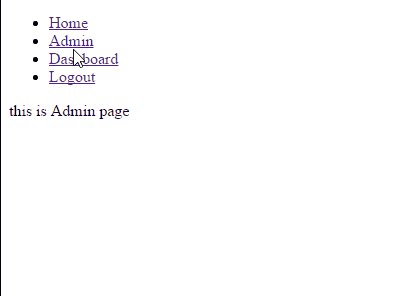
.controller('AdminController', function ($scope) {
$scope.message = 'this is Admin page';
})
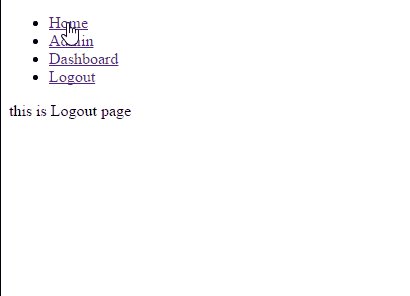
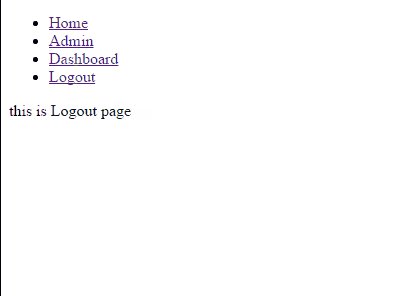
.controller('LogoutController', function ($scope) {
$scope.message = 'this is Logout page';